糟了啦~ 晚餐喝了一杯茶,現在睡不著了啦 Σ( ° △ °|||)︴
既然如此,那就來寫第 2 天的鐵人賽文章吧!
今天要來教怎麼安裝軟體 VS Code
初學者是不是會想問: 程式碼要打在哪裡?在哪裡修改?從哪裡開啟呢?
使用的就是 原始碼編輯器 ~~~
編輯器有很多,我個人是使用 VS Code,所以都會以 VS Code來教學。
在下載之前,先補充一下相關知識,對它有更進一步的認識吧!![]()
是程式設計師用於編寫電腦程式的 文字編輯器。
它通常是一個獨立的應用程式,或是作為整合式開發環境的一部分存在,
或者是一個執行於瀏覽器中的網頁編輯器。
由於程式設計師的主要任務就是編寫代碼,因此原始碼編輯器也就成為了最為重要的 編程工具。
(簡稱 VS Code)是一款由
微軟開發且跨平台的免費原始碼編輯器。
該軟體支援語法突顯、程式碼自動補全(又稱 IntelliSense)、程式碼重構功能,
並且內建了命令列工具和Git版本控制系統。
使用者可以更改佈景主題和鍵盤捷徑實現個人化設定,
也可以透過內建的擴充元件程式商店 安裝擴充元件 以加強軟體功能。
除了 VS Code,還有 Sublime Text等編輯器,
這兩個我都有下載,不過最一開始是用 VS Code在打程式,
用到現在都覺得滿順手的,就沒有再換別的了~(Sublime也因此被我遺忘ヾ(´∀ ˋ)ノ)
也可以都下載來用看看 (๑╹◡╹๑)
看哪個使用起來覺得最喜歡,就選擇哪個囉 ♪
若想知道其他著名的原始碼編輯器,如 Atom ...等
附上維基百科連結 網址點我
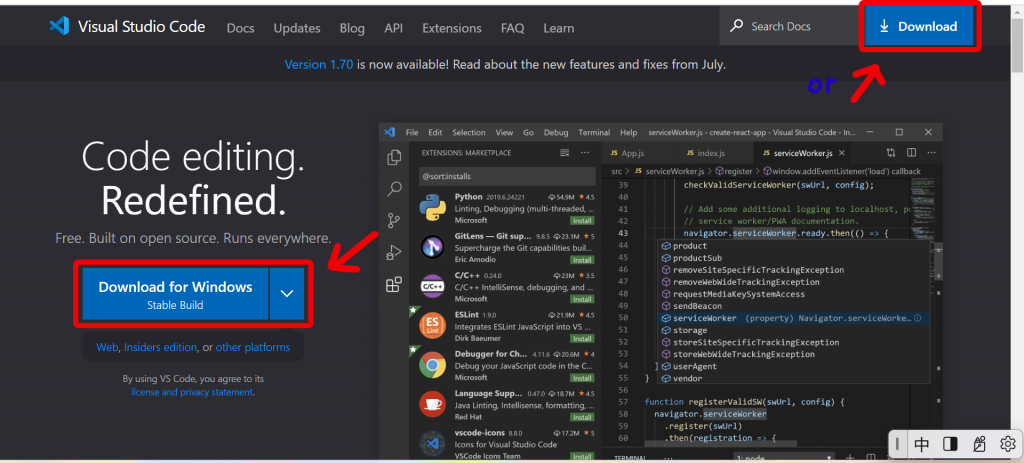
首先在網頁搜尋欄上輸入關鍵字 vscode
或使用附上的官網連結 網址點我

按Download for Windows

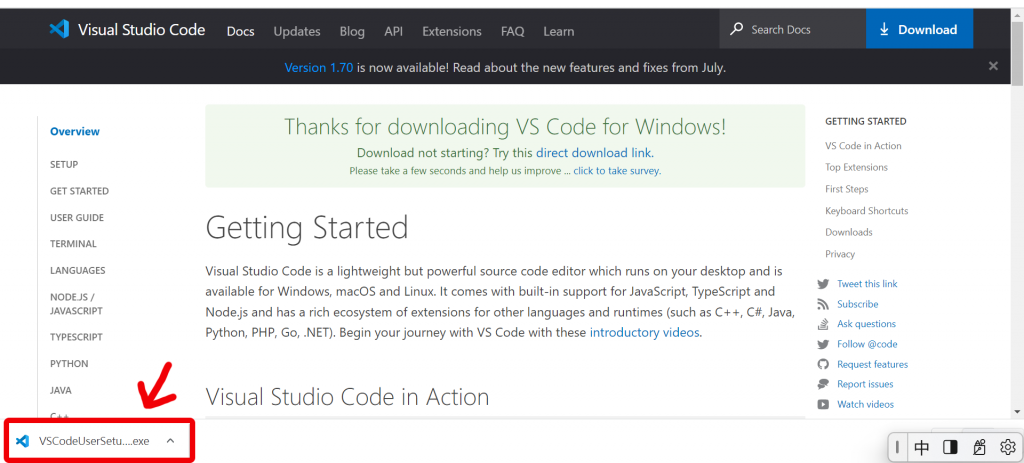
打開已下載的檔案

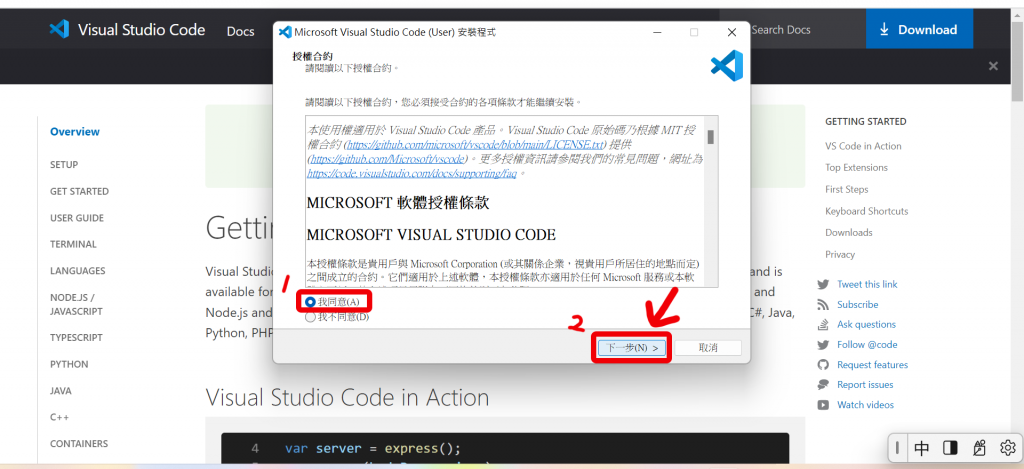
瀏覽授權合約內容,需先點選 "我同意" 以後才能按 "下一步"

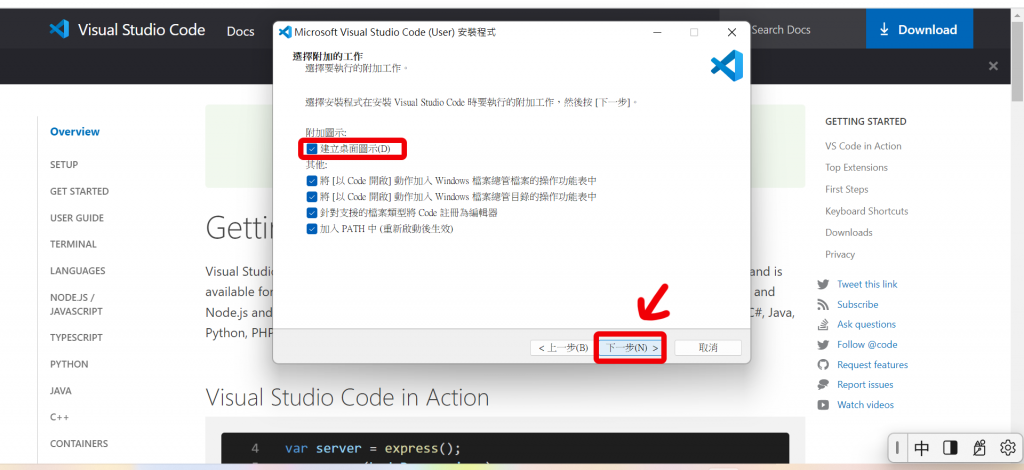
依需求勾選~~~
可將 "建立桌面圖示" 選取(方便直接在桌面就能打開 VS Code),勾選完畢按 "下一步"

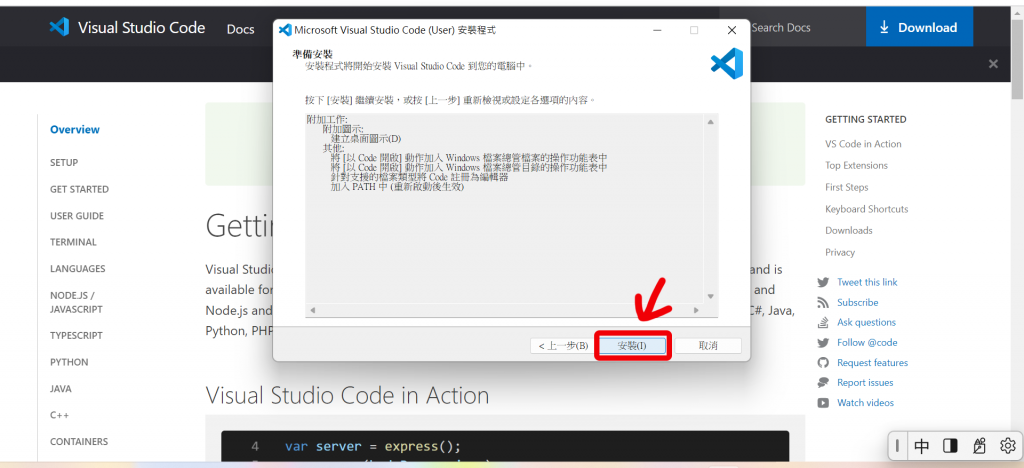
檢視剛才勾選的內容,需要更改就回上一步做修改
無誤按 "安裝",即可開始安裝程式

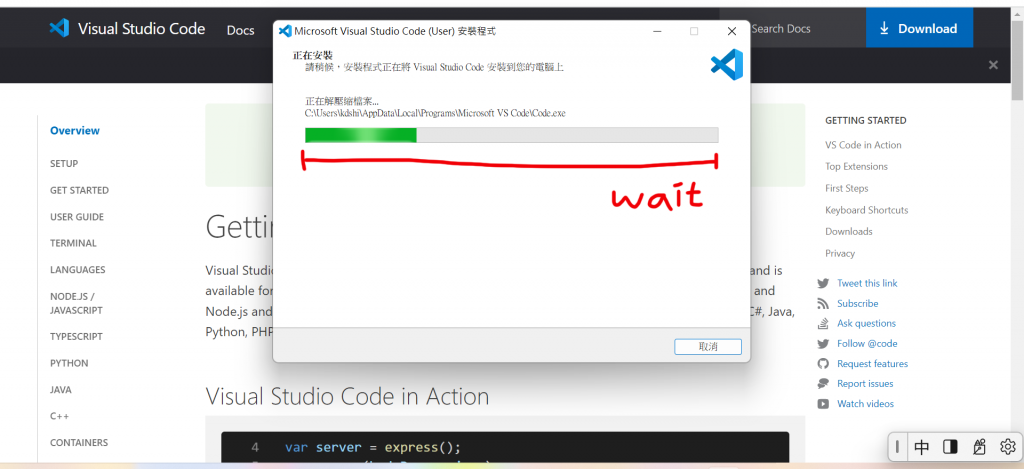
等待他跑完進度條以後,按 "完成"
打開 VS Code,按上方 Help,再按 About,即可檢視版本資訊
例如我現在安裝的版本為 1.70.2
恭喜你安裝完成,耶~ ༼つ ் ▽ ் ༽つ
現在起可以盡情地打程式碼,開始 快樂的寫程式人生 囉!(笑)![]()
![]()
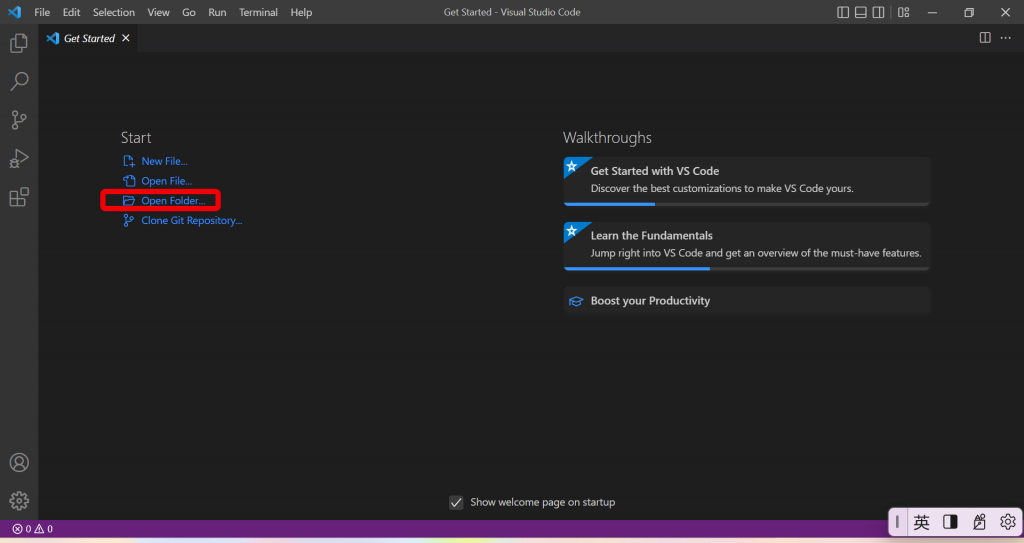
打開 VS Code 以後按 "Open Folder..."
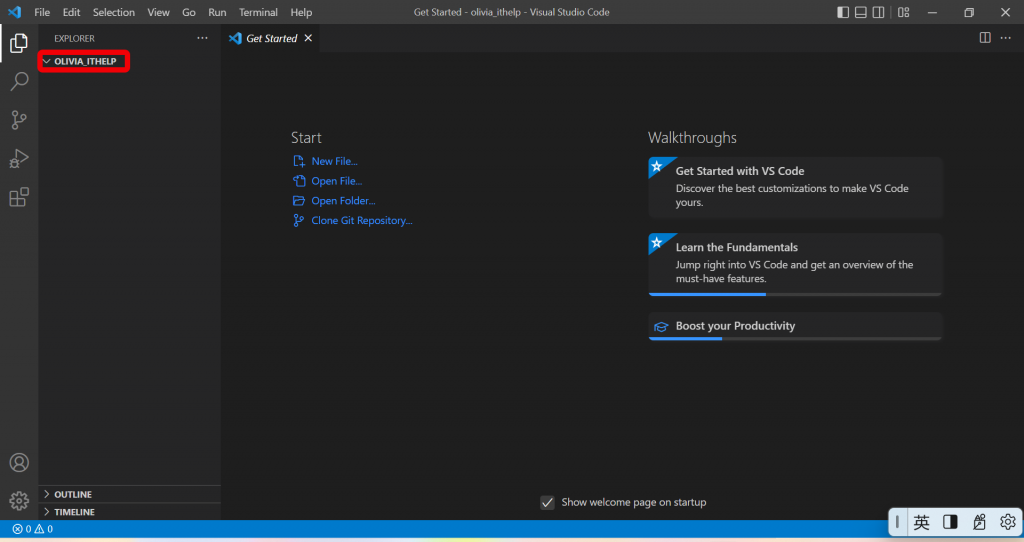
選擇欲編輯的資料夾,按 "選擇資料夾"
或者直接拖曳要使用的那個資料夾,放到頁面上,也可以執行打開的動作。

以 olivia_ithelp 資料夾為例。
 延伸自學指引:
延伸自學指引:
 小作業:
小作業:
今天的介紹就到這邊,我們明天見~~~ ![]()
